App to interact with a SQL database
App to fill a livelihood survey on a remote database
Tanto survey
The survey is populated using a json template.
Cordova is an early ’10 cross platform application builder which allows to develop apps from web application. Functionalities like native SDK are mainly not included since the app is mainly rendering a web view.
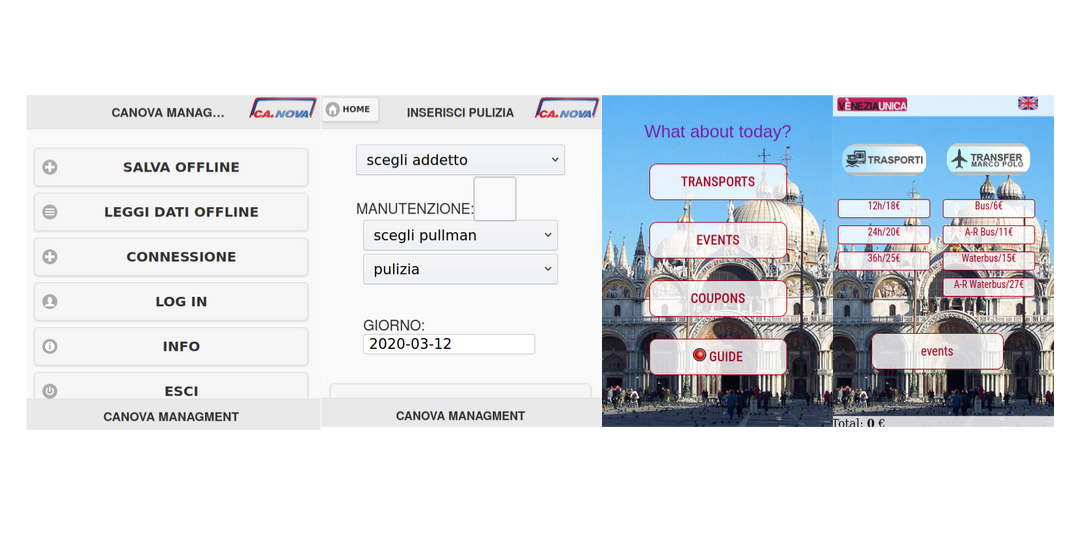
Canova is an app wrote to log the completion of a cleaning server per bus. Features:
 canova and Venezia è unica
canova and Venezia è unica
Venezia è unica is an app (mock up) to purchase coupons and transportation tickets from a single place. Adding more purchase will activate a discount.
A portal to connect professionals from the agricultural industry and an IoT server to monitor sensor data. Features:
 gardalì portal
gardalì portal
Here are few examples of apps written in nodejs
Geocode is an app to anonymize addresses. It takes a list of addresses and parse line by line using a geocode service and applying the anonymization required: i.e. remove digits from coordinates or use geohash.
 geocode app
geocode app
The core or the application is a chain of promises
async function parse_row(row) {
var initPromise = geocode(row['address_call']);
initPromise.then(function(coord_call){
var initPromise2 = geocode(row['address_stroke_unit']);
initPromise2.then(
function(coord_unit){
var coord = {'lat_unit':coord_unit['lat'],'lng_unit':coord_unit['lng']
,'lat_call':coord_call['lat'],'lng_call':coord_call['lng']};
row_db = key_row(row,coord);
row2db(row_db);
}, errHandler
)
return initPromise2;
}
, errHandler
).then(function(data){
}, errHandler
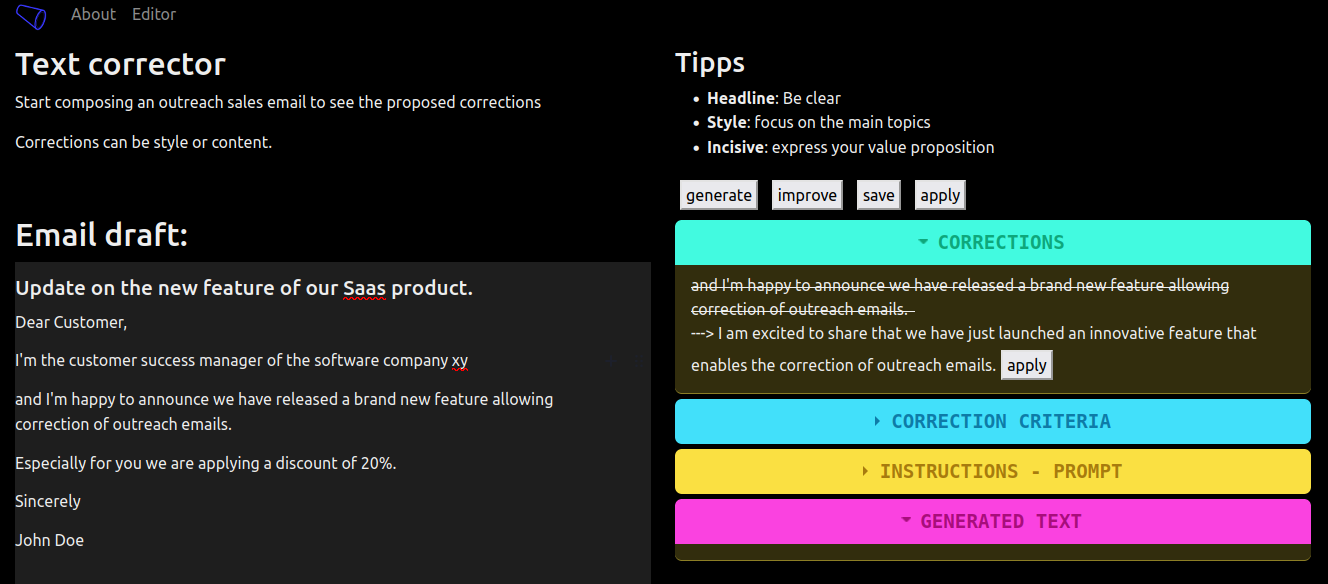
);text corrector is an automated assistant to help writing outreach sales emails.

text corrector overview
The user starts editing the draft in the left box, the draft is composed in different sections:

the editor block composed in sections
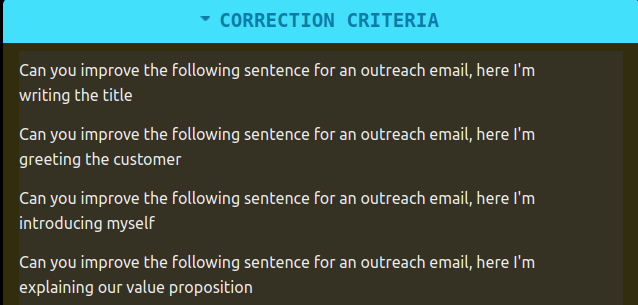
Every time a change is made an algo evaluates the distance from the previous version is computed. The current algo is a mixture of Levenshtein and time difference. If the change is consistent enough the current text is appended to a prompt for the language model which can be edited in this section:

the criteria block with editable prompts
The resquest is sent to the backend that appends the authentification and sends the request to the language model. Within few seconds the response is formated and displayed in the correction block:

the correction block with suggestions
The correction block has an apply button that validates the correction and apply the change.
Alternatively there is an instruction section with editable prompts

the instruction block with editable prompts
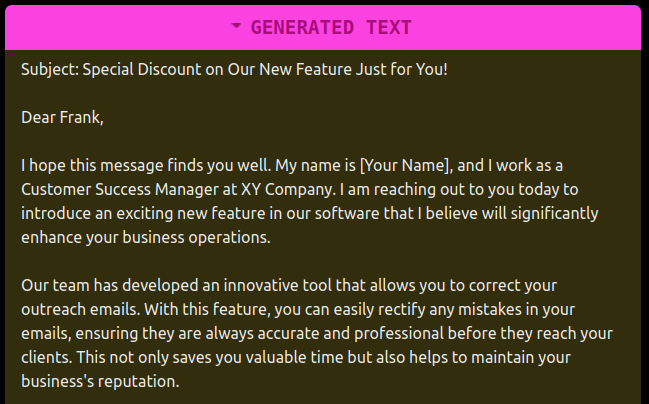
That would send a request to the language model to generate the email following the instructions

the generated block with suggestions
The app is mainly written in nodejs using
express and ejs. The main functions are
written in javascript and executes on the frontend.
front- and back- end implementation
The implementation is as following
structure of the calls
Create an .env file with:
export OPENAI_KEY=...run
npm install
npm startor
cd build/
docker-compose up -dThe app is then available at:
localhost:3000/correct